ツールボックスのアイコンを変更する
自作コントロールの、ツールボックスに表示するアイコンを変更する方法です。まずは簡単な方法を紹介しましょう。既存のコントロールのアイコンを流用するには、次のようにToolboxBitmap属性で指定します。
[ToolboxBitmap(typeof(Label))]
public partial class CustomControl1 : Control
{}
<ToolboxBitmap(GetType(Label))> _ Public Partial Class CustomControl1 : Inherits Control End Class
使いたい既存のコントロールをtypeofやGetTypeで囲みます。簡単ですね。VB.NETの場合は、System.Windows.FormsをImportしている必要があります。
次に、オリジナルのビットマップを使用する場合です。ビットマップは16×16のサイズにします。左下隅の1ドットが、透明色になります。古いバージョンのVisual Studioでは、使用できる色数は16色までのようです。ファイル名を、カスタムコントロールのクラス名と同じものにします。
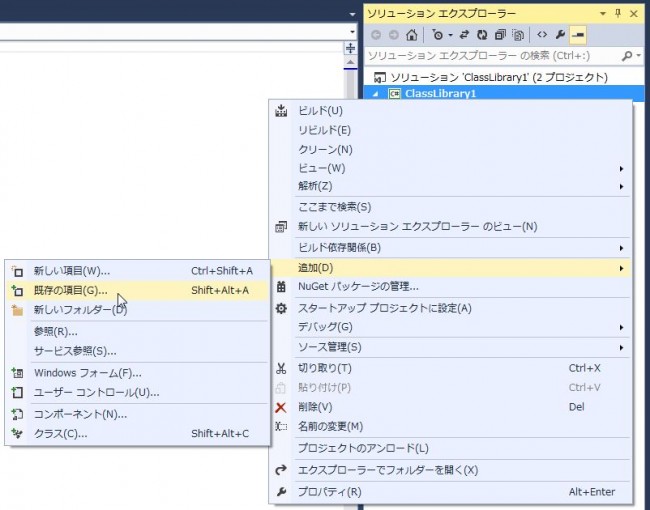
ビットマップファイルを作ったら、「追加→既存の項目」でプロジェクトに追加します。
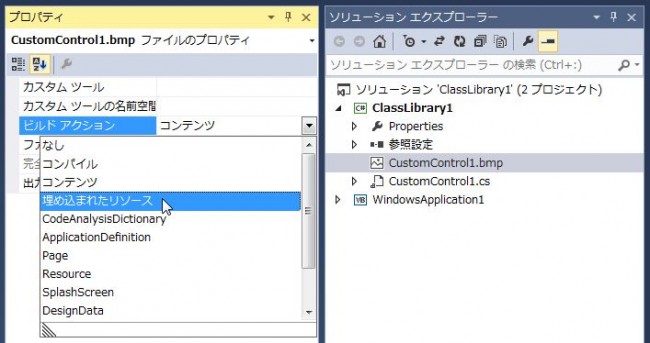
そして、忘れずにやらなければならないのが、ビットマップのビルドアクションを「埋め込まれたリソース」にすることです。
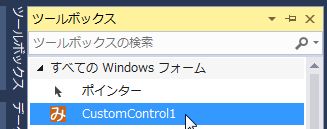
F6キーでコンパイルします。しかし、これだけではツールボックスに反映されませんので、一度コントロールをツールボックスから削除して、再び追加します。
以上の手順を踏んだ場合は、属性を指定する必要はありません。
もし、ファイル名をクラス名とは別のものにしたい場合は、次のように、属性を使って指定します。
[ToolboxBitmap(typeof(CustomControl1), "my_label_icon.bmp")]
public partial class CustomControl1 : Control
{}
<ToolboxBitmap(GetType(CustomControl1), "my_label_icon.bmp")> _ Public Partial Class CustomControl1 : Inherits Control End Class
次のように、ファイル名を直接指定する方法もありますが、そのアイコンファイルをライブラリーと共に配布しなければならないのでお勧めしません。
[ToolboxBitmap(@"c:\my_label_icon.bmp")]
public partial class CustomControl1 : Control
{}
<ToolboxBitmap("c:\my_label_icon.bmp")> _
Public Partial Class CustomControl1 : Inherits Control
End Class
2014年1月6日
« 属性でVisual Studioにヒントを与える デフォルト値とシリアライゼーション »