作成環境の準備
実際にカスタムコントロール作成のコードを書く前に、まずは作成環境を準備しましょう。カスタムコントロールライブラリの作成と、それをデバッグするためのアプリケーションの準備です。
カスタムコントロールのコードをアプリケーションのコード内に書くことも可能ですが、その場合、Visual Studioのフォームエディターは使えないので、ここでは紹介しません。また、カスタムコントロールを作る大きな目的は、再利用ですから、ライブラリとして作って、アプリケーションと分離するほうが都合がいいわけです。
最初にカスタムコントロールライブラリの作成です。「新規作成→プロジェクト→Windows フォーム コントロール」で作成します。ここで特に注意する点はないと思います。
ところが、Visual Studio Expressエディションでは、「Windows フォーム コントロール」の項目がありません。しかし大丈夫です。一手間かければ同じようにカスタムコントロールライブラリが作れます。以下にその方法を載せます。
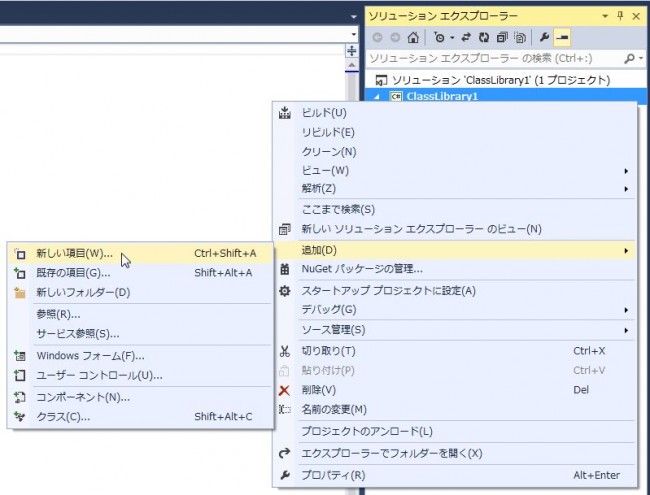
まず、「新規作成→プロジェクト→クラス ライブラリ」を作ります。カスタムコントロールライブラリも一種のクラスライブラリなので、これでまったく問題ありません。ただし、自動生成される内容が若干違うので、ここで一手間かけます。ソリューションエクスプローラーのクラスファイル名の所を右クリックして、「追加→新しい項目」を選びます。
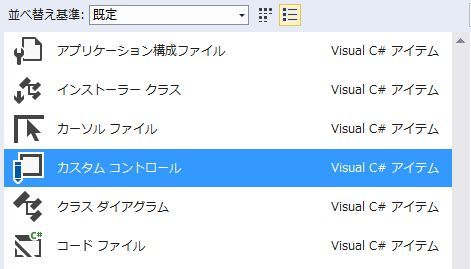
すると、作成可能な一覧が出てきますので、「カスタム コントロール」を選びましょう。
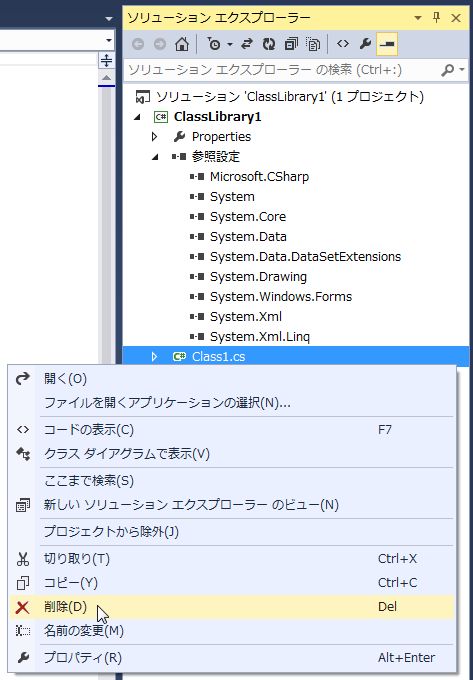
そして、最初に自動的に作られたClass1.cs / Class1.vbはいらないので削除します。
これで新規カスタムコントロールライブラリができました。デザインウィンドウが表示されている場合は、使いませんので、「コードを表示」してから閉じてしまいましょう。
次に、デバッグ用のアプリケーションを作ります。これには二通りあって、もう一つVisual Studioを立ち上げてアプリケーションを作る方法と、カスタムコントロールライブラリのプロジェクトが所属しているソリューションにアプリケーション用のプロジェクトを追加する方法です。
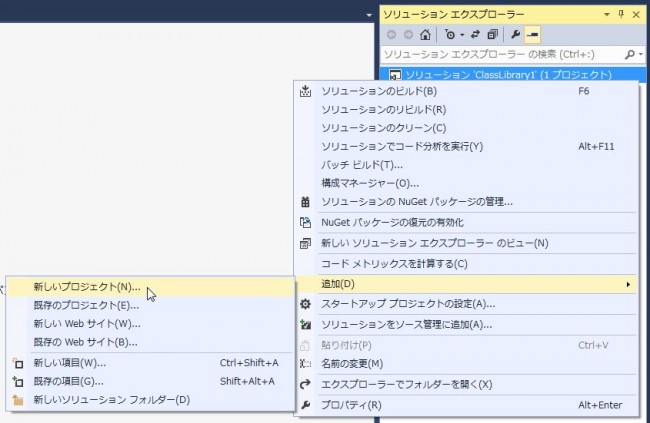
ここでは後者のほうを説明します。ソリューションエクスプローラのソリューション名のところを右クリックして、「追加→新しいプロジェクト」で、Windows フォーム アプリケーションを選びます。
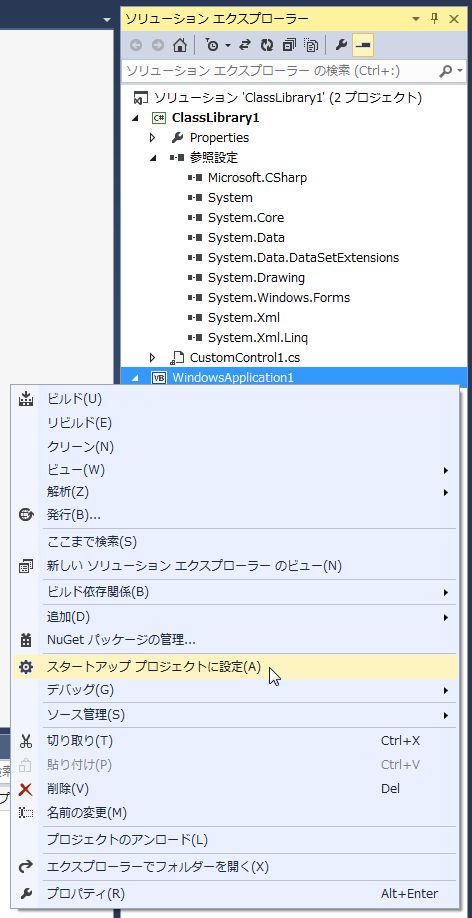
最後に、スタートアッププロジェクトを設定します。スタートアッププロジェクトというのは、F5キーで実行させるプロジェクトのことです。ライブラリーは単体では実行できませんので、今の状態でF5キーを押すとエラーが出ます。
ソリューションエクスプローラーを見ると、クラスライブラリのほうが太字になっていますね。先に作った方がスタートアッププロジェクトになるようです。そこで、アプリケーションのほうをスタートアッププロジェクトに設定します。
これで作成の準備ができました。
ではこの状態で、ちょっと簡単なコントロールを作って、フォームに貼って、動かしてみましょう。
CustomControl1.cs / CustomControl1.vbを見ると、大半のカスタムコントロールで実装するであろうOnPaintメソッドの雛形ができていますね。ここに、文字列を描画するコードを書きます。
protected override void OnPaint(PaintEventArgs pe)
{
base.OnPaint(pe);
pe.Graphics.DrawString(Text, Font, Brushes.Red, 0, 0);
}
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
MyBase.OnPaint(e)
e.Graphics.DrawString(Text, Font, Drawing.Brushes.Red, 0, 0)
End Sub
そしてF6キーでソリューションのビルドを行います。これでカスタムコントロールライブラリができました。
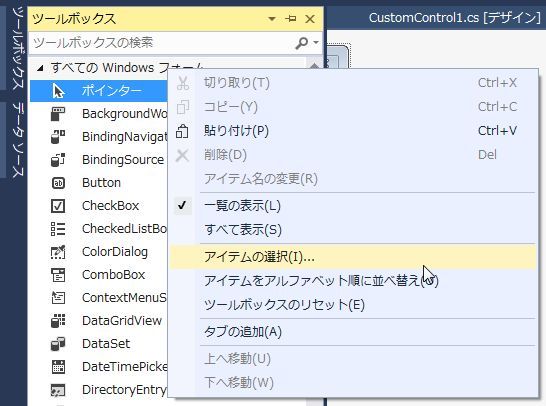
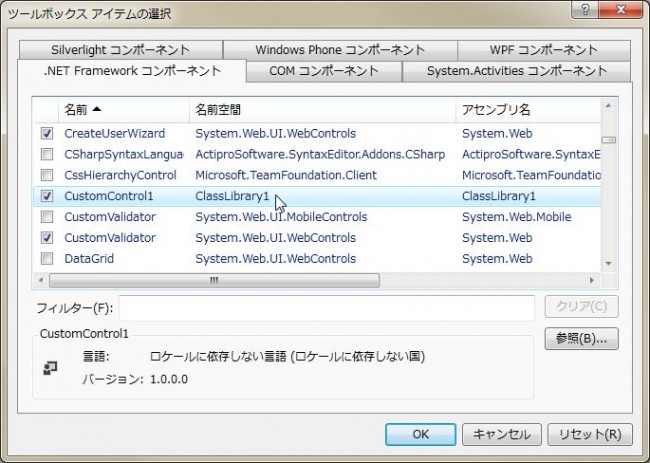
最後に、アプリケーション側のフォームに、今作成したコントロールを配置できるようにしましょう。それには、Form1のデザイン画面を開き、ツールボックスを表示させます。そして、ツールボックス上で右クリックして、「アイテムの選択」を選びます。
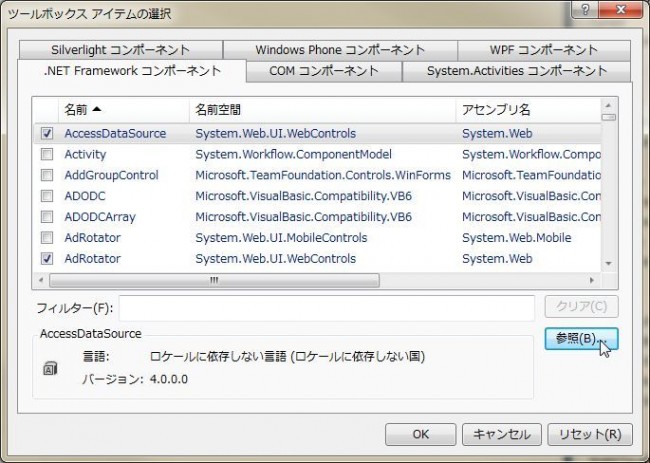
ポップアップしたウィンドウの「参照」をクリックして、保存したライブラリを指定します。
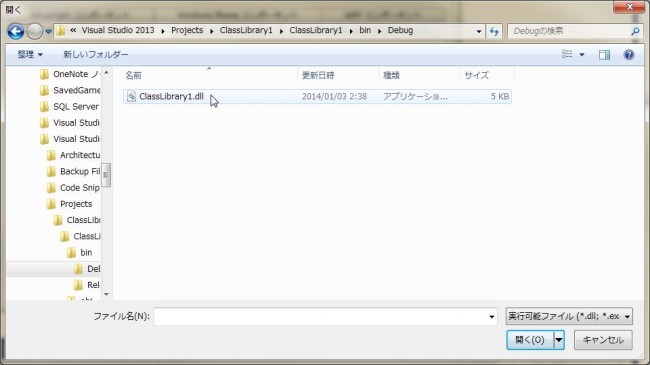
作成したコントロールライブラリーを指定します。初めてクラスライブラリを作成し、プロジェクト名を変更していない場合は「マイドキュメント\Visual Studio 2013\Projects\ClassLibrary1\ClassLibrary1\bin\Debug\ClassLibrary1.dll」です。
「開く」を押すと、CustomContol1が一覧に現れ、自動的にチェックボックスがオンになっていますね。
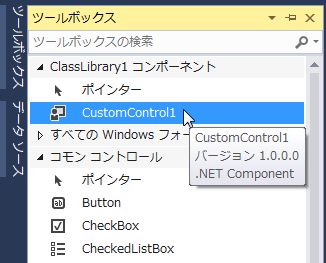
「OK」を押すして、ツールボックスで確かめてみましょう。
無事にカスタムコントロールがツールボックスに追加されました。フォームに貼り付けて実行してみてください。赤い文字でcustomControl11と表示されましたね。
プロパティエディターでFontを変更すれば反映されます。Textを変更しても内部的には反映されているのですが、表示上は反映されません。しかし、Visual Studioを最初化して元に戻すなどしたり、実行したりすれば表示上も反映されます。これをすぐに反映させるようにするにはもう一手間かけなければならないのですが、それは次回に持ち越します。
2013年12月31日